We’re thrilled to announce the release of a developer platform for Tidbyt apps ![]() . Since the beginning of the year, we’ve been releasing changes to the Tidbyt ecosystem that complete the picture on developing and publishing apps on our platform. We want to give a huge shoutout to members of our Discord who have been providing feedback every step of the way
. Since the beginning of the year, we’ve been releasing changes to the Tidbyt ecosystem that complete the picture on developing and publishing apps on our platform. We want to give a huge shoutout to members of our Discord who have been providing feedback every step of the way ![]() .
.

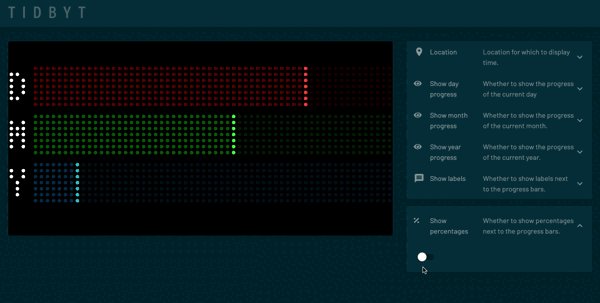
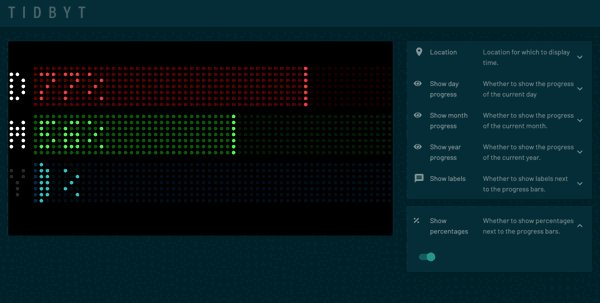
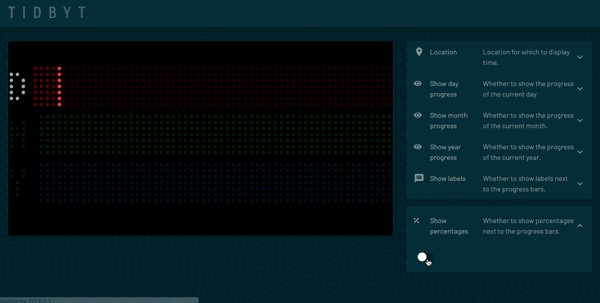
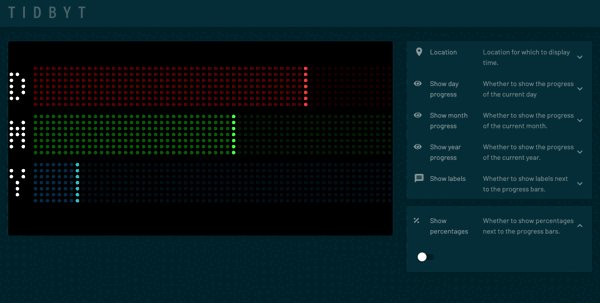
![]() Featured: Date Progress by possan
Featured: Date Progress by possan
What’s new?
Tooling
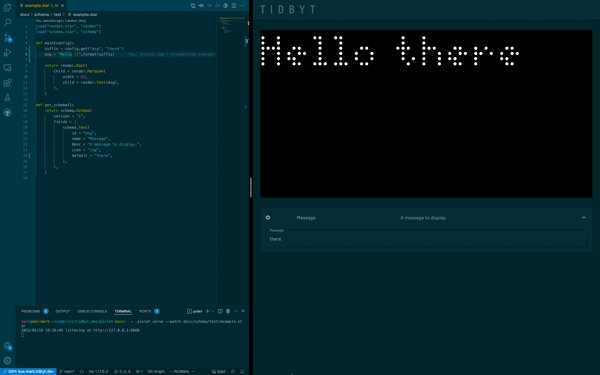
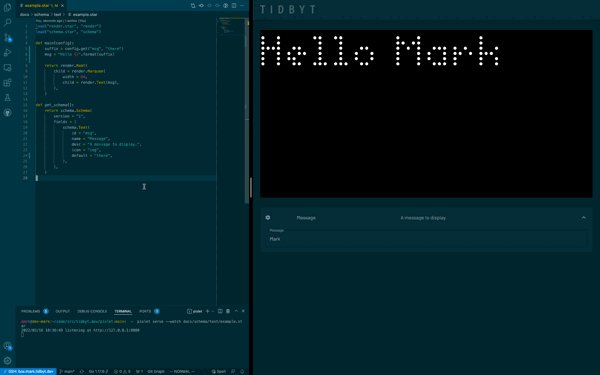
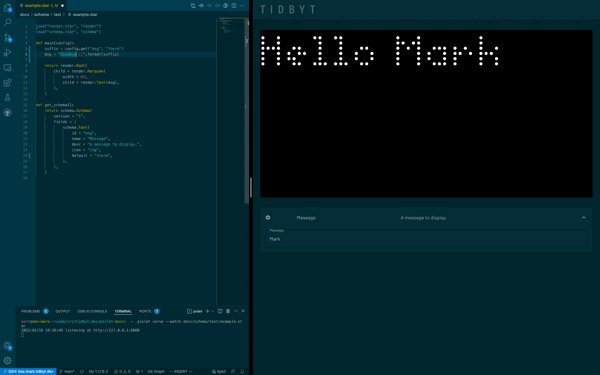
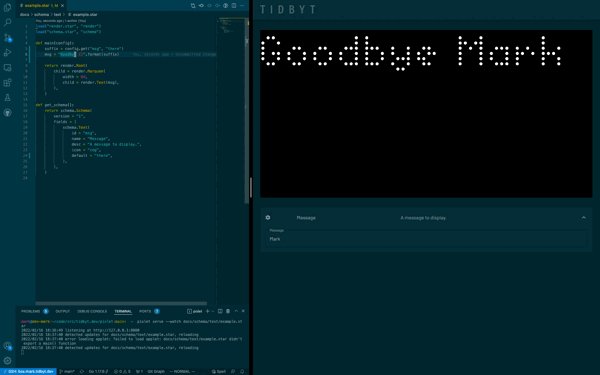
We’ve released a reimagined development environment for Tidbyt apps. It’s web based, takes user input, and hot reloads when your source code changes. Modify your starlark source code, save your file, and see the changes instantly.

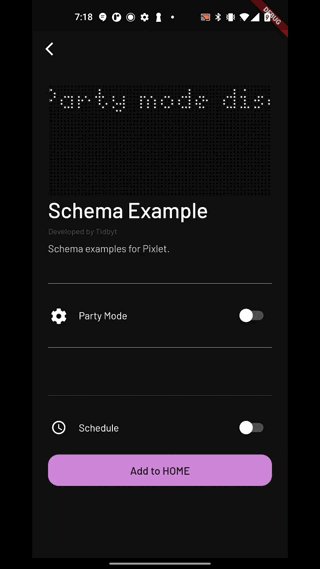
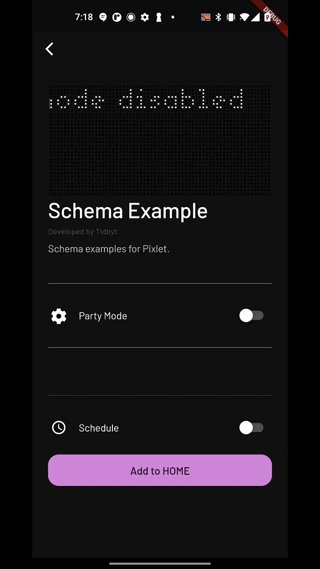
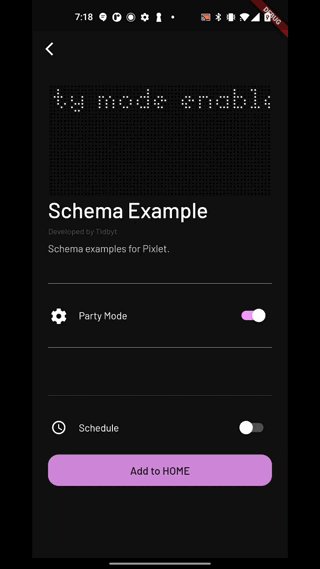
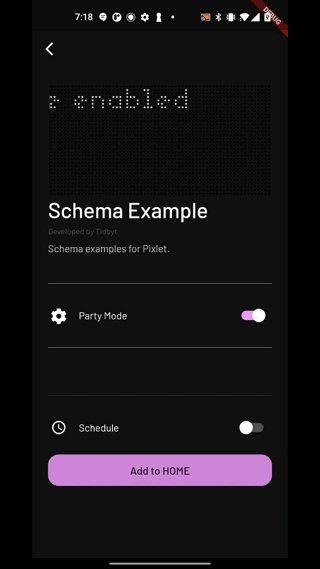
Schema
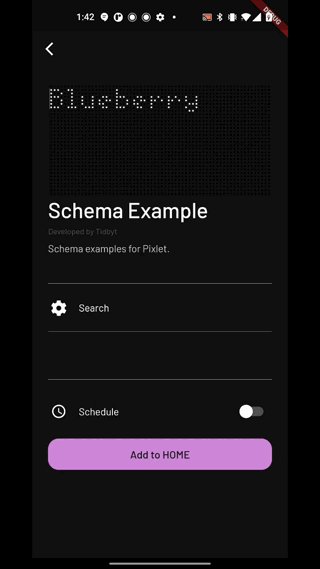
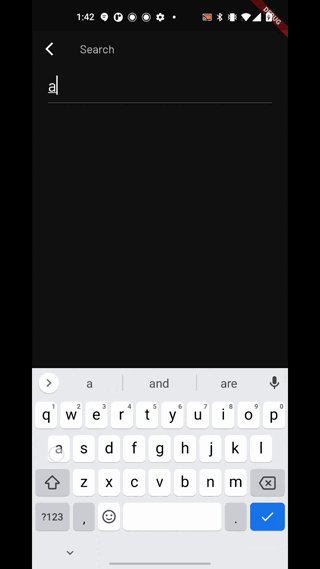
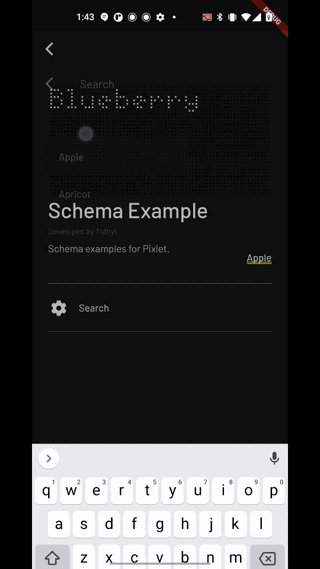
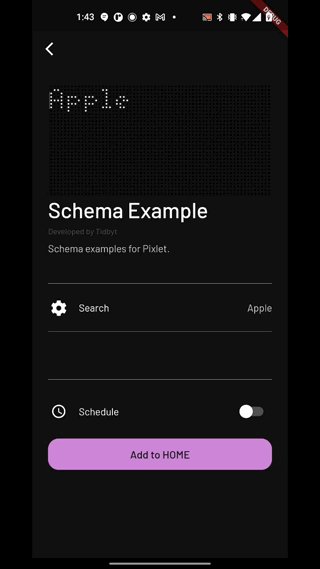
Schema provides the ability to take user input. Not only do we offer fields like toggles or a drop down, but also dynamic fields like typeahead and location based search that will call handlers inside of your starlark source code. Schema fields are available both in our editor and the Tidbyt mobile app.
Want to authenticate with a third-party service? Check out the
OAuth2schema field!


Learn about all fields available and how to use them in our schema documentation.
Secrets
We now have the ability for user submitted secrets to be available in our runtime. Simply encrypt your token using pixlet encrypt and add the value to your starlark source code when you’re ready to publish:
$ pixlet encrypt myapp "my-super-secret-auth-token"
"AV6+xWcE4bcsrwEtQQE9pu1RzZAvokJo18LgBPjP4KnMzLaS8DdFHcFQ/hTEG4SmY9wvMoHSyiGqzePpIKNR6hBTEDseKvQNi9UMoVrbGyPQ3j7ZOIdikrBGKTSnT3oT2FIS9HPZzPFBiIfJKtD1tqCfsCTtZylNw607Wu72d5A="
In myapp.star
load("secret.star", "secret")
SECRET_TOKN = secret.decrypt("AV6+xWcE4bcsrwEtQQE9pu1RzZAvokJo18LgBPjP4KnMzLaS8DdFHcFQ/hTEG4SmY9wvMoHSyiGqzePpIKNR6hBTEDseKvQNi9UMoVrbGyPQ3j7ZOIdikrBGKTSnT3oT2FIS9HPZzPFBiIfJKtD1tqCfsCTtZylNw607Wu72d5A=")
Learn more about secrets in our module documentation.
Publishing
We launched Community Apps precisely 33 days ago as of today as a mechanism to publish apps developed by our community to the broader Tidbyt user base. We already have 30 apps contributed by members of our community - that’s nearly one app per day! Wouldn’t it be awesome to have over 365 apps available by the end of the year?

![]() Featured: Digital Rain by Henry So, Jr.
Featured: Digital Rain by Henry So, Jr.
How do I get involved?
Want to start creating apps for your Tidbyt? Check out Pixlet to get all of the features mentioned in this post and more. If you get stuck along the way, head on over to our Discord where Tidbyt employees and members of our community will be available to help. When you’re ready to publish - check out our Community Apps repo for next steps.
Where do I report issues?
If you have an issue with an app or Tidbyt systems, make a post right here at discuss.tidbyt.com. If you have an issue with Pixlet, please open a GitHub issue on the Pixlet repo.