This app was created by a user and not the developer so I’m not sure how to go about asking, but it would be amazing if there was a space between the score lines in the app. I have trouble reading the team name abbreviations the way it is designed and it would be perfect if there was a line or 2 between the different games.
Hey @Flyeaglesfly there currently is a PR request in for you to be able to type in your teams code to highlight that.
And I’ve thought about dropping the number of games displayed down to 4 teams per frame, but haven’t played with it too much. It’s a balance between making sure all games can be displayed and everything fitting.
It should be a simple fix though.
I have just edited the PR to have the option to add a space between each row. This does reduce the number of teams on a frame for MLB and NHL at least.
I do not know though when the PR will be merged.
Thank you thank you thank you! I appreciate you looking into this so quickly.
No problem. Let me know if you have any other issues.
@Flyeaglesfly the update for the app was just merged. I also was made aware of an issue with the NHL cutting times off so a PR is in for that as well.
edit: that PR was also just merged
I got a chance to mess around with it this morning and it works and looks great. Thank you so much for taking the time to do this!
I love the Sports Scores apps and I would love to have an option for the following features that would make this app a bit more visually informative:
In a way similar to highlighting teams, I’d love to have an option to highlight (recolor) games based on game status: One color for games in progress, one less-vivid color for games yet to begin (possibly without any scores listed if this is not too difficult – Seeing 0s next to the teams makes it seem that they are already playing), and one color for concluded games (possibly with the winning team identified by a brighter color if this is not too difficult).
There is, by necessity, a lot of information on the screen at once, and this form of color-cueing could really help the reader process the information more rapidly and fully, and, to me, an option for the app to work this way would be much more helpful than just alternating the different lines’ colors.
Thank you for your excellent work!
Glad you find it helpful. A few thoughts on the request, as I could see where it would be helpful, but it comes with its own issues.
First off the zeros are pulled from api data, but also helpw ith spacing. I can see where that could be confusing, and I guess my eye navigates to the right side first to see if there is a time, then I know. That being said, the alternating of colors is obviously a visual thing, but also trying to make it as consistent as possible across different sports too. Having too many colors can also be confusing (and with different display options like page vs scroll).
The problem with highlighting certain winning teams and what not is it would look no better if an entire column was highlighted on the winning teams and what not (hence the alternating of colors, otherwise it’s just not legible) and in the midst of ties too. I think though keeping track of all of the different colors is going to be more distracting to a user than anything. Any background colors also could just result in a large block of colored pixels and make it harder, but I’ll try and play around with it and see if I can at least make some improvement.
I originally tried doing one color for each line and what not but when all pixels are taken up across the width of the screen, the text is not legible which is why everything has to alternate and there’s not a way around it quite frankly that’s not super confusing. So coding by status is harder said than done as same goes with vertical too. I’ll see if I can’t do something though, but I make absolutely no promises because as you said there is a lot of information that needs to be displayed in a very robust manner.
Thank you for your thoughtful reply and attempts!
To be clear, the colors need not be very different from what is there now nor does it need to come at the expense of alternation - it could even be the current white/light-cyan alternation for in-progress games and a mid-gray/darker cyan in the place for any not-yet-started game and a return to not-started color for finalized games but with the winner in a green/yellow color. For ties, I’d imagine just having no highlighted team would make sense. And finally, I’d think it would be great that “Highlight by status” or whatever it be called could be an option switched off and on in the schema so that anyone who found it confusing would not be forced to use it.
I have found that the ability to skip a line between games has really helped with the ability to tell the lines apart from each other. I would likely use the scrolling option, but the fact that the first line leaves the screen so quickly makes that result often lost.
I remain grateful for your work!
I think I can fix the scroll issue pretty quickly for you by having the scroll start at the middle or maybe even bottom of the screen and scroll up. That’s an easy fix (see below)
I was also thinking about instead of color coding everything all these different colors maybe trying to just overlay some type of shading color maybe for games that haven’t started or something. we’ll have to see how that looks. Mainly because I think it’d be silly when all of the games are over for the night, so I think focusing on winners and losers if possible and then games that haven’t started (I don’t plan to deal with other scenarios, since they usually won’t happen too often).
Again no promises, but I’ll try to find some time to play with it.
Edit: I think doing winners/losers if possible may be the best option since I don’t want everything highlighted when no games of the day have even started if that makes sense.

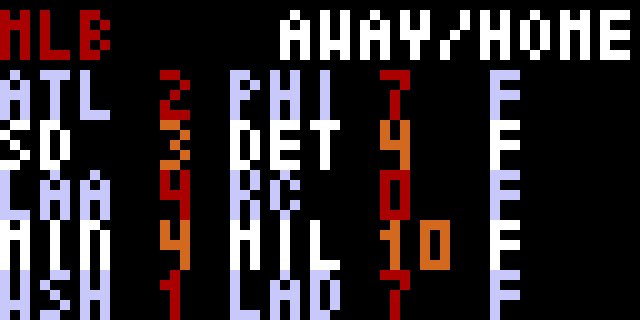
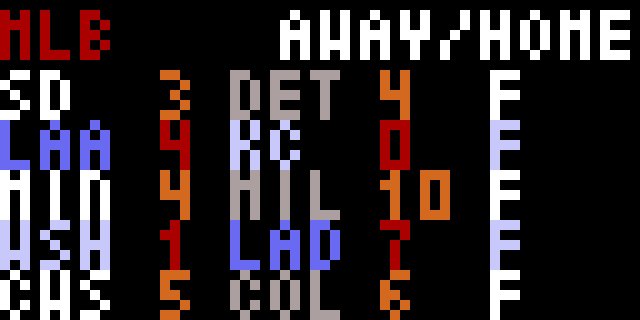
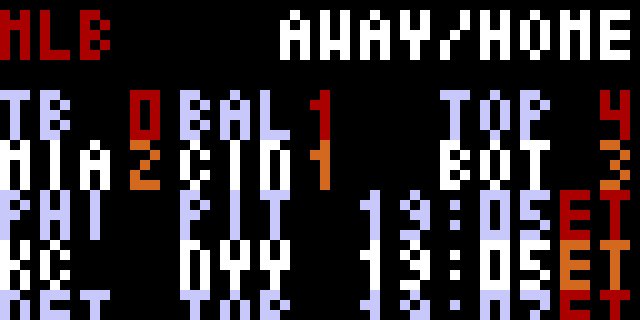
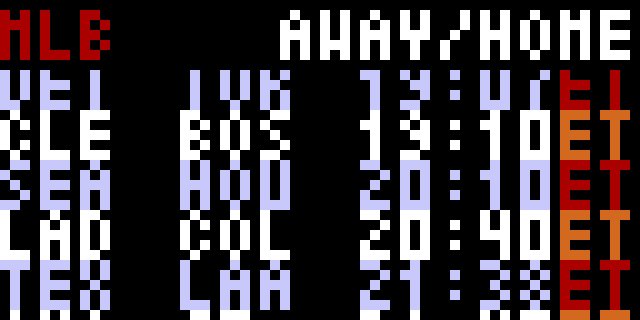
I need to play with the colors, but I think something simple like this may work. It’s going to be hard with the white and I haven’t tested this on the tidbyt yet, but this will really only color it in if the api returns a winner, which I think makes sense. It’s subtle, but I think at least with the blues it is indicated. I chose complimentary colors to the current white and off white-blue colors that are currently in use. But this way it wouldn’t clutter this up more than it is. I also have not chosen it for if a team is selected either, I just tried to get something going really quickly.
It’s a simple subtle change though, but I think with the right colors It wouldn’t be awful.
For reference the hex colors of the default are
#c8c8fa and #fff and I used this site to find complementary colors http://colorcode.is/. For the second one you probably just need to type white in. The white one is hard to find a solution for.
Again, I think the issue I have for not started games is at the beginning of the day they are ALL not started… and since they are indicated by time I think that color coding completely is unnecessary, otherwise the status text in the last two columns becomes a bit more pointless. plus USUALLY (not always) a lot of not started games end up at the end anyways, again this does not always happens, sort of depends how the api returns the games back.
Would this change (barring changes to the color for white probably) at least partially solve your request?
Edit: I do kind of like the bolder blue for the winner thing. I feel like it may be unnecessary to change the one when a team is highlighted, but I can look into an alternate color for that too for the winner at least.
Edit 2: Looking back at the code, I had games that were missing scores be "-" instead of zeros, but I think that was because MLB sometimes did not have score values, so replaced with that but other sports do, so used zero as it was more consistent with other datasets. I probably set it so it to whatever was more consistent between all sports, which in this case looked like it was zeros.

I have been amazed at how quickly you respond and how willing you are to game things out! Today was no exception!
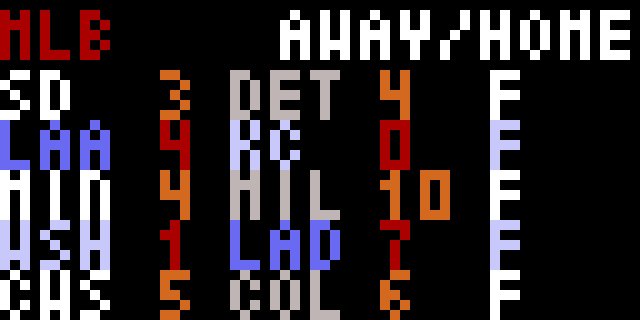
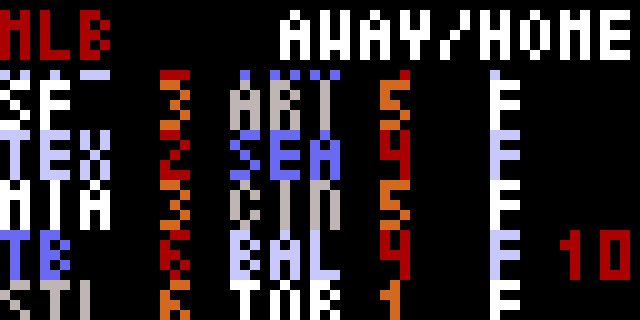
The scroll fix and the deep blue are wonderful – The deep blue really helps spot those winners, and I instantly knew the Phillies, Angels, Dodgers, A’s, Mariners, Rays, and Guardians won. (The visual-cueing ability of the highlighting winners is even stronger when some games are still in progress, because it makes it very clear which teams have won their games and which teams are simply ahead in their games (since the simply ahead teams would not have any color change.) All told, I think these odd-rows are excellent.
I agree that the #fff/greying one doesn’t really stand out quite as much when it switches to gray (indeed, the white is “bolder” than the gray). I wonder how a #fd3 or a similar sort of gold would look/work (conceptually as far as the scheme works, gold is in line for such rows since it is on the way to the orange used for those rows’ scores)?
I also agree that the winner in “highlighted game” may be less necessary, but two options to try might be (1) a deeper green or (2) to have the “highlight winner” option take precedence over the “highlight team” – so a user who has both options selected would end up with a blue/gold winner on the highlighted row depending on whether the team-highlighted game was on an odd or even row. I don’t think this would diminish the ability for that row to stand out from the others, but I’d guess seeing it, you’d need to make that call.
If hyphens or something similar were possible for non-started game scores, that sounds like an excellent visual solution, and indeed if a game status returned a “start time” instead of a period/inning/quarter/etc. value, replacing the api-provided score with a hyphen might not be a very difficult coding choice. Such a fix could also quite possibly be visual cue enough and no other color-change might be needed in such a case.
tldr: What I see in the sample frames represents a huge step forward in visual-cueing in my eyes, and with just a “vivid deep color” for the white lines, this would be amazing.
The issue I think I have with #fd3 is how similar it could look to orange, it doesn’t on the preview but I’m not loving it. The one issue I think with offsetting the white is going to be when you have a darker screen (I have mine on the lower brightness, which is why we used lighter colors), so I had to really play with those green colors.
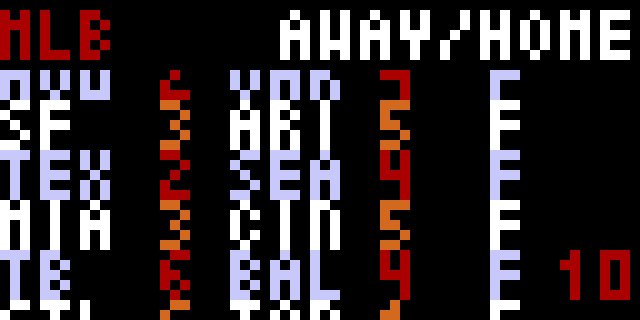
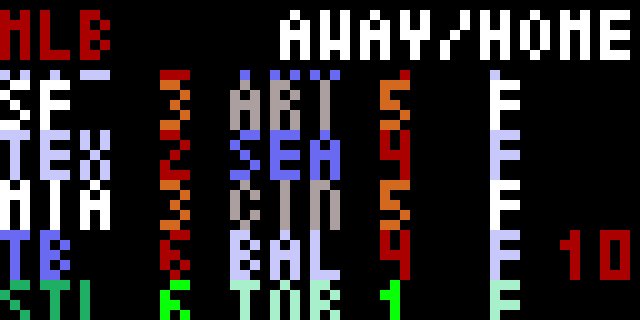
Okay for one of the green colors the original text is #ABF0CB and we went with #1EA64 as the win color, the lighter colors are obviously harder just because they are so pale. Although since there would rarely be the team highlighted twice I may just use the same win color for now. The lighter green color that isn’t shown is #CCFE5 for reference though.
What do we think about this though?
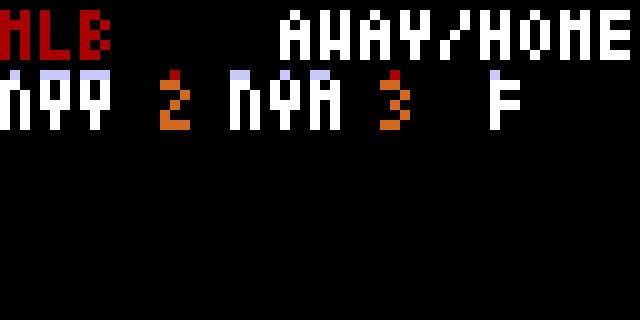
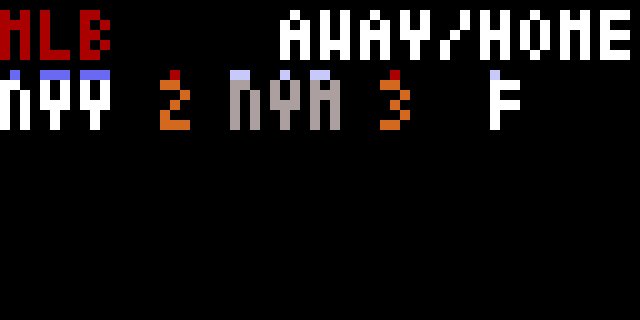
Edit: I think an easier better solution to the not started games though may just be making the zero black text though so it has the appearance of it being “blank”, will update hold on. May make that a separate toggle option though.

Here’s the “easy” solution for games not started… It’s an additional toggle, but I think this should help with visualization?

You are great! I love the black 0 solution. It works exactly as I hoped it would, and I think it really makes the games in progress stand out from those not yet begun! The scrolling fix also continues to be so much better for readability.
Even if the above were how it got done, I’d think the winners were markedly better now than before, but I’d still love if the winner of the even-numbered lines would visually stand out more, and I think that gray is associated in my eyes as “Graying out” the loser instead of highlighting the winner, so I’d wonder if any other coloring of the winning team would be more vivid. The greens work for me!
Other than that (and even in the absence of being able to do that), the previews you showed above are in so many ways a step up in my book from the current behavior.
Yeah I know the color is different, but I didn’t want to make it too similar to orange. Like when there are no free pixels because of space, i.e. the scores and teams have no black space, that is my big concern. I also felt that because the regular colors were lighter the fact the beige/darker grey was the winner, made sense because the winner on the bluish lines is darker not lighter. So I think with the scores plus knowing the default colors for in progress games, etc. it is somewhat intuitive (I think at least) that the different color would be the winner.
I just pushed it to my tidbyt though with the different color at the lowest brightness and while I could tell a difference, I did end up making the color darker and using #786868 instead which is slightly darker. which should help.
If there was no other highlighting that needed to be done I’ll go ahead and open a PR.
Edit: PR now open here
I’m really excited to test it out one the pull request gets merged. I thank you for all, and hope they merge it in soon!
How long does it normally take them to merge pull requests?
It depends. And sometimes after it’s merged it doesn’t ALWAYS immediately show up on the app. But it’s been awhile, so hopefully not too long.