Hi all!
I’ve been happily hacking away with my Tidbyt since I received it last week.
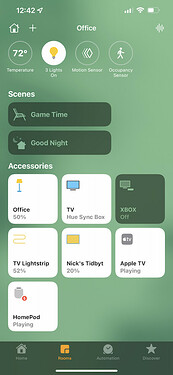
While still very much an alpha, I was able to get an initial Homebridge plugin to integrate my Tidbyt device into Apple’s HomeKit ecosystem.
Prerequisites
- Node.js 12+
- Homebridge 1.3.0+
- Pixlet installed in your
$PATH
Brightness Control
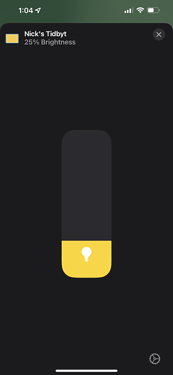
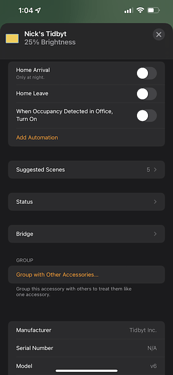
So far the integration is fairly limited. The device will show up on your network as a Lightbulb. You can adjust the brightness from 1-100%.
Note: Due to Tidbyt API limitations it is not possible to turn the screen completely off at this time.
You can see it in action here:
I’m excited to hear what others think might be useful to add with the current capabilities of the Tidbyt API.
Custom Apps
The most interesting feature of the plugin is Custom Apps.
Custom Apps allow you to configure your very own applets using Pixlet scripts. You can schedule your applets to update and push to all of your devices at the same time.
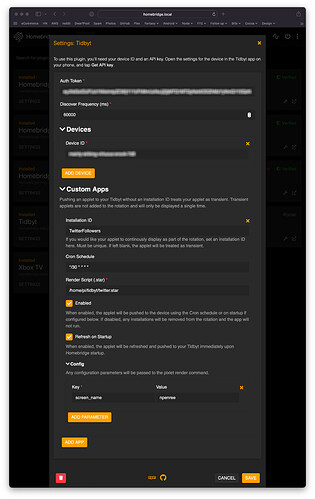
Here is what it looks like to configure the Twitter Followers pixlet that I created last week:
This can also be configured manually in the config.json like this:
{
...
"platforms": [
{
"authToken": "...",
"discoverFrequency": 60000,
"managedDevices": [
{
"id": "mainly-awesome-viking-rabbit-2e1"
}
],
"customApps": [
{
"id": "TwitterFollowers",
"enabled": true,
"updateOnStartup": true,
"script": "/home/pi/tidbyt/twitter.star",
"schedule": "*/30 * * * *",
"config": [
{
"key": "screen_name",
"value": "npenree"
}
]
}
],
"platform": "Tidbyt"
}
]
}
And the final result:
I hope to continue to build this out and will try to get some documentation going as time permits.
Happy hacking!