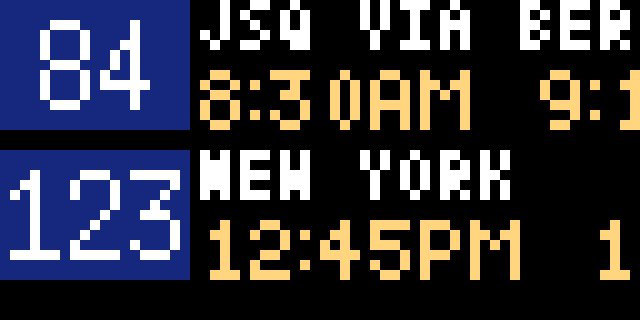
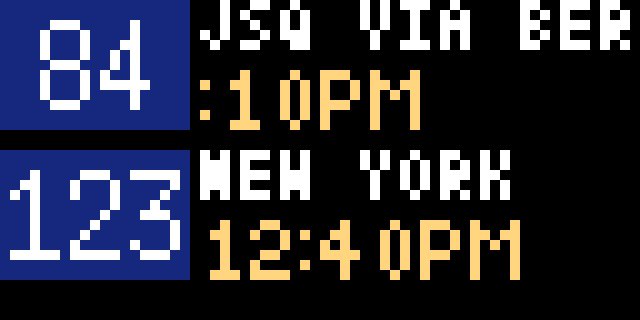
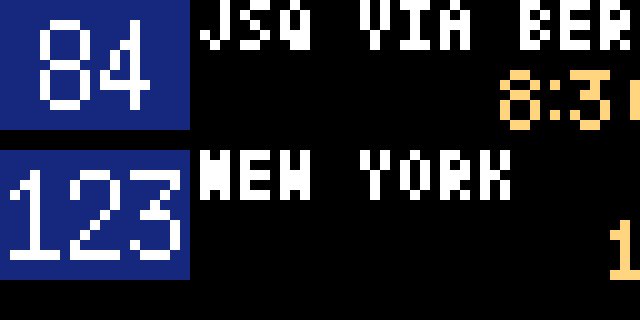
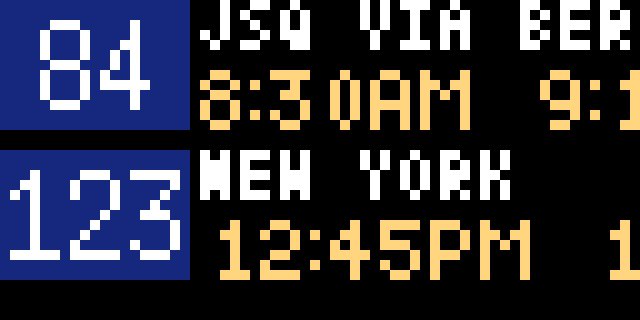
The marquee in my app pauses for a moment when the character length is shorter. I’m pulling my hair out trying to get this to scroll smoothly no matter the length. Any ideas?

I use this function to create each of the 2 rows above. This function is used twice and then wrapped in Column.
def bus_row(line, headsign, next_times):
return render.Row(
children = [
render.Box(
color = LINE_BACKGROUND_COLOR,
width = 19,
height = 13,
child = render.Row(
children = [
render.Box(
width = 1,
),
render.Text(content = line, font = "6x13"),
],
),
),
render.Box(
width = 1,
height = 14,
),
render.Column(
main_align = "start",
cross_align = "left",
children = [
render.Text(headsign, font = 'tom-thumb'),
render.Marquee(
width = 46,
child = render.Text(next_times, font = "tb-8", color = "#FFD580")
)
],
),
],
)