Working on an app for my new Tidbyt and am stuck on something basic. I am trying to make several rows within the screen. I see that Row and Column each will take a children argument, but not Root or Box. Is it possible to make an app that is laid out in 2-3 rows and fill each? Is there a simple example I could reference? I have coding experience but pretty much all low-level or backend so UI isn’t my thing unfortunately, many of the concepts are new (assuming these are borrowed/standard).
Check out NOAA tides and solar_manager_ch
I wrote both of these apps and they do rows and columns things.
I always end of having to do multiple levels of rows within columns or columns with rows.
The layout is the most annoying part of developing in starlark.
I also always end up mixing rows and columns to achieve the design I want.
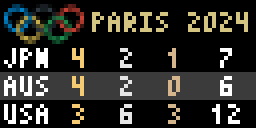
The olympic medals app is also an example:

I really appreciate everyone’s reply here. The examples are great. I was overthinking things. It looks like the model is something like:
Root → Column → [Row 1, Row 2, Row 3]
I was banging my head on trying’:
Root → Box → [Row 1, Row 2, Row 3]
Root → [Row 1, Row 2, Row 3]
I will dig through these more this week and hopefully make more progress!
quick follow-up: is there a limit to how many rows I can do? For some reason I cannot seem to show more than 3 or 4. Either one of them is filling up the box or there’s a limit.
EDIT: Nm. I had some boxes with undefined height that were filling.
Okay functional code is here, thanks for the examples. It needs clean-up but I love how it looks.
And sent to the community! Along with a doc fix and a ESPN FF app feature!
(doc fix PR is 623 in tidbyt.dev - apparently I can only post 2 URLs).
Hopefully I’m not the only one who knows what a PDP11/70 is…