Quick question - what format should I be using for location in this app? Obviously doing it wrong as I’m getting a flight in Portugal while I’m in the US. Address? Lat, Long?
You might missing the negative sign for the your longitude. Eg. Portland, OR is 45.5152, -122.6784 . The entire US has a negative numerical longitude (ie. W ).
Got it in there. Still getting just the clock image and not loading.
are you using username/password or api key ? I initially though you were using Flights Nearby App. I didn’t realy flights overhead has a straight up text input for location. I really have no idea what format it should be.
For flights_overhead I can only tell you that in pixlet serve the desc shows to enter it as Latitude,Longitude
If using the airlabs api key you can use this url to see if your apikey is working by pasting your api key onto the end and seeing if any data is returned.
Flight Overhead developer here. I did add a few more details to the schema to help new users fill out the required fields. It will be available once Tidbyt approves my pull request at Flight Overhead: provide better descriptions and default values in schema fields by kylebolstad · Pull Request #1775 · tidbyt/community · GitHub
In general, a decimalized comma-separated value for latitude and longitude (e.g. “41.881832, -87.623177”) and a provider (e.g. “OpenSky”) are the only requirements. If those two fields are filled out but no flights are displayed, that must mean there are simply no trackable flights overhead at the moment.
Initially, it was just meant for me since I live so close to the O’Hare flight pattern. But I added a few more options to help make it more customizable. Feel free to suggest more options that may make it more helpful.
Up and running. Thanks for your help all!
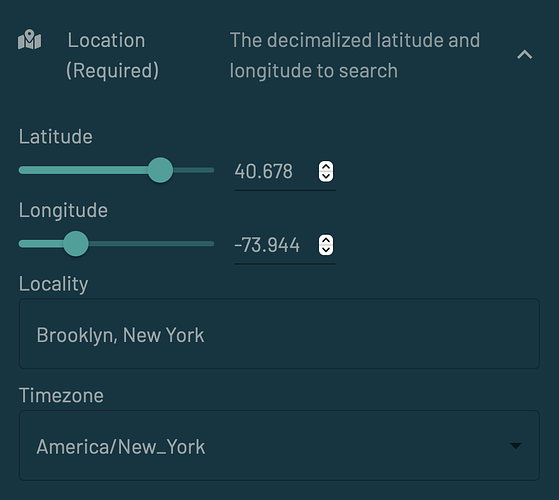
Have you considered using a schema.Location field? It comes with auto-suggest in the tidbyt phone app, so it’s easy for users to fill in. The returned config value is a json which has latitude and longitude fields.
Hey Tom,
I definitely wanted to try schema.Location but it sure doesn’t seem to work in development. It looks like maybe you have some experience with it. Any hints?
Yeah it’s kinda of a leap of faith since you can’t test in the pixlet serve environment but it does work. Check out the airnow app. It has a clear use of the schema.Location
Not sure what you mean about not working in development. Pixlet serve lets you configure a dummy latitude/longitude to test with.
Solar elevation is another app that uses schema.Location to get latitude and longitude.
I was too vague with my statement. The schema.Location is extremely buggy in my local development server (at least with v0.28.3). The interface in the web development version also looks completely different than the final app version. That was my confusion.
[flight_overhead.star] 2023-08-30 12:44:53.361535 -0500 CDT m=+156.408471126
[flight_overhead.star] {"lat": 52.0406, "lng": -0.7594, "locality": "Milton Keynes, UK", "timezone": "Europe/London"}
[flight_overhead.star] calling opensky api
[flight_overhead.star] https://opensky-network.org/api/states/all?lamin=52.026128219971056&lomin=-0.7829274118217693&lamax=52.05507178002894&lomax=-0.7358725881782306
[flight_overhead.star] no flights found
Even though I set the default location to Milton Keynes, the UI says the location is Brooklyn. And, if I manually type a new latitude and longitude, the UI still says the location is Brooklyn. But the request clearly sends the correct latitude and longitude.
As Tavis said, “it’s kinda a leap of faith”.
Anyway, I have submitted a PR to use schema.Location instead.
Yeah, it’s not amazing, but it’s a lot better than when pixlet serve used to just say “unsupported”.
That widget is basically four independent fields that let you fill in the four fields in the location json. So the locality there is just a string name. You can set the latitude/longitude/place name/timezone to any arbitrary combination (e.g. Japanese standard time in Milton Keynes with Brooklyn’s coordinates).
The real phone app uses the location to fill in all four fields. But the phone app is closed source so it’s hard to make something do the same. It’s also calling Google’s API which is a) paid, and b) hard to make work on everyone’s local machine.