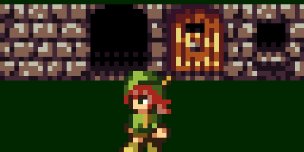
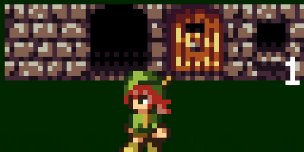
I created a demo of creating and moving a sprite built from pixels (rather than using an Image widget). The sprite can easily be resized (for example, 2x width or 3x height) and may include transparent pixels to see through to the background.

-Kay
I created a demo of creating and moving a sprite built from pixels (rather than using an Image widget). The sprite can easily be resized (for example, 2x width or 3x height) and may include transparent pixels to see through to the background.

-Kay
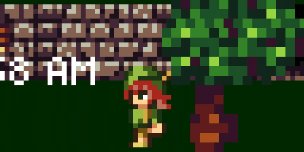
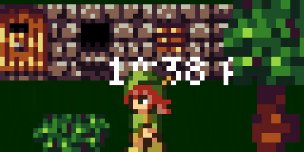
I made a demo of a 3-frame animated walking person with parallax scrolling.

Hi @kay,
This truly blew us away - we had no idea pixlet could be used to create something like this and we’re quite impressed. Thanks so much for putting this together! If you have any feedback to make these style animations easier using pixlet, we’d love to hear them.
Love what you’re doing and can’t wait to see what else you create!
Thanks @mark. I’m pleased you like it. This is my first time doing graphics like these. I can’t wait to try it on my Tidbyts, hint hint. 
Feedback: I love that the padding widget allows negative numbers, and that Pixlet allows me to place objects well outside the visible window. Those things made this project much easier.
I think the Stack widget could be better explained at https://github.com/tidbyt/pixlet/blob/main/doc/widgets.md. The pancake metaphor didn’t work for me. I didn’t understand it until I tried it. Abuse of stacks and padding is the core of how this animation works.
A random number generator in a widget would be a nice feature, but not totally needed if you’re willing to call out to random.org.
I want to know more about render.Root and how else it can be used and abused.
What if my app doesn’t have anything to say right now (say, a holiday app that only shows a graphic on Christmas and your birthday) — how can it silently tell the control system to move along and run the next app? My assumption is fail() should do the job, but would like clarification.
Similarly, can an app request to quit after a certain amount of time? For instance, show an animation just once then move along to the next app in the rotation?
Thanks
Kay