On slight question on point number 3 and 4 though.
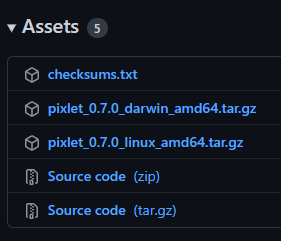
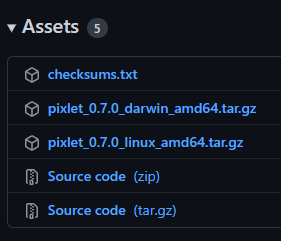
Which of the files in github is the binary file? I’m not super familiar with what that is?

On slight question on point number 3 and 4 though.
Which of the files in github is the binary file? I’m not super familiar with what that is?